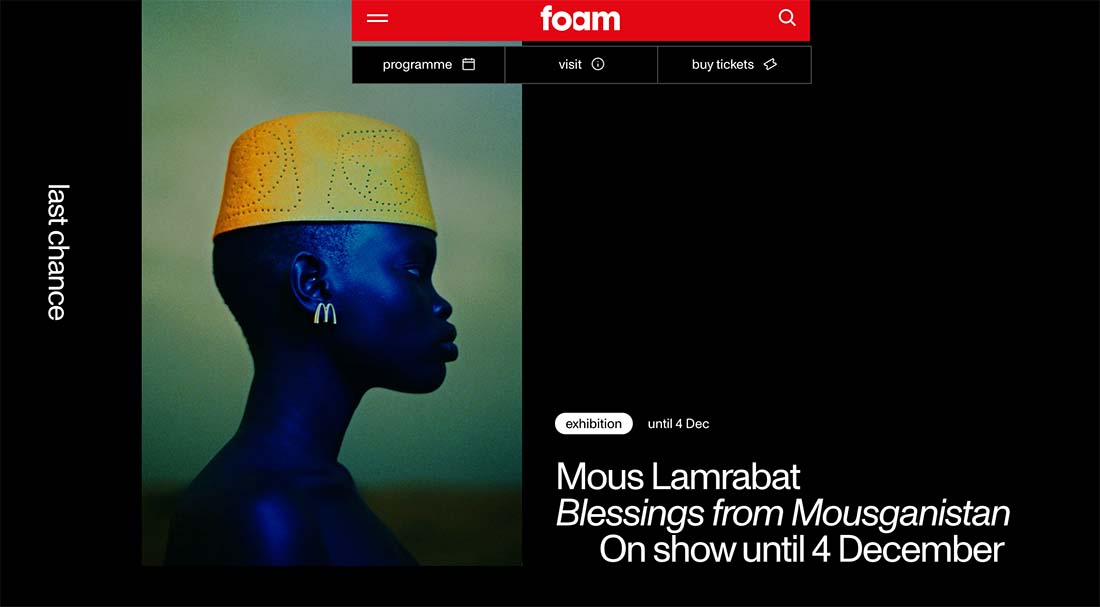
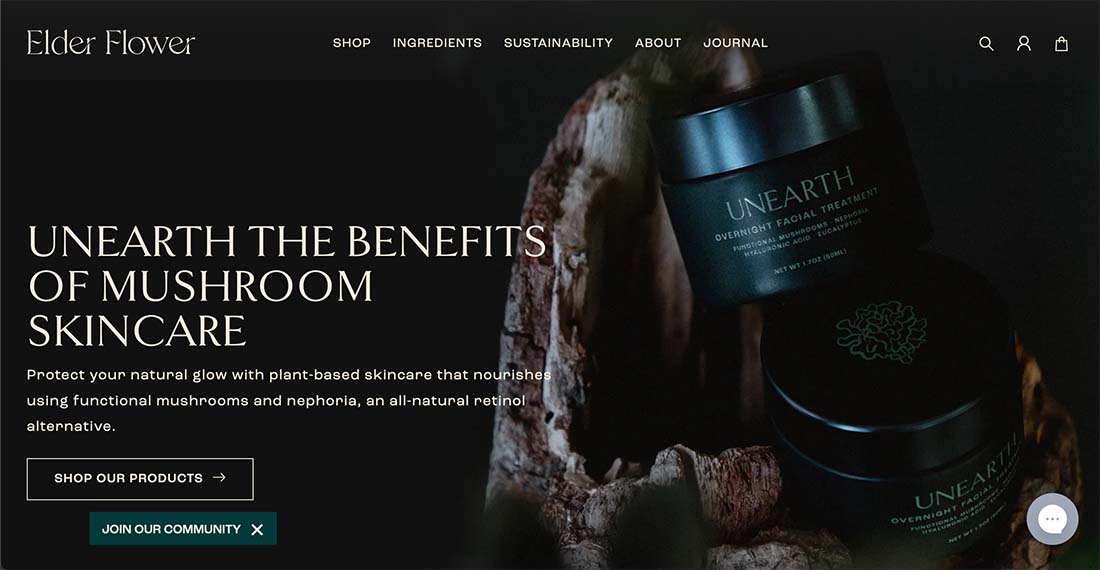
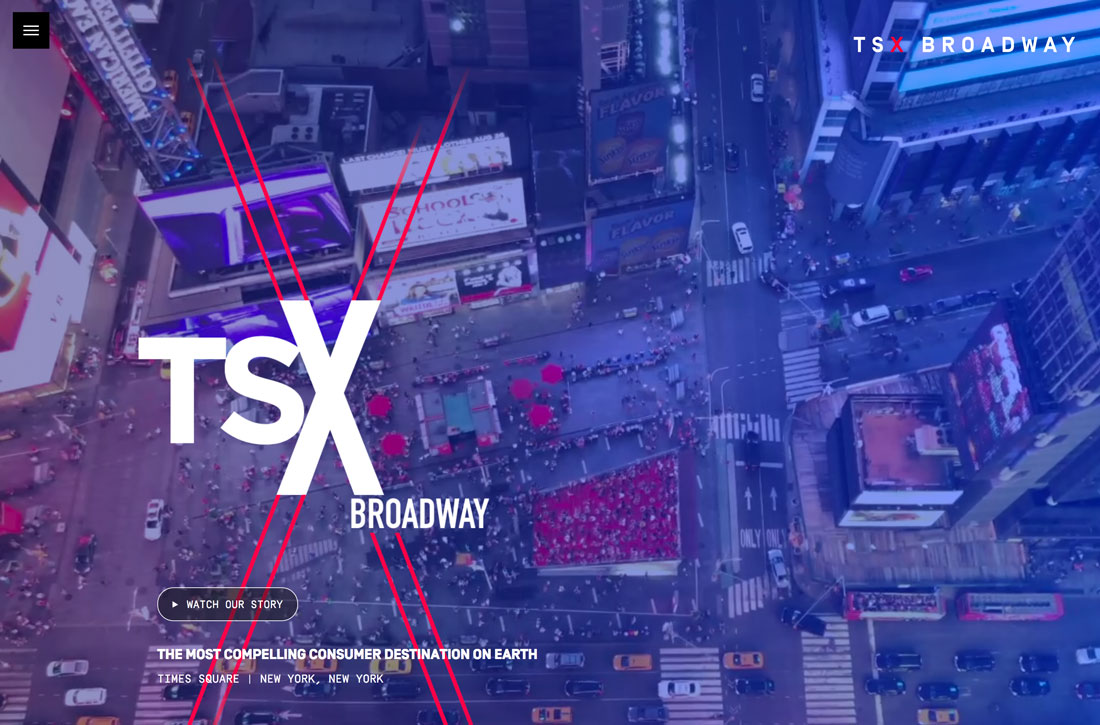
1.深色设计主题


深色图形设计主题是一种大趋势,它看起来非常适合数字设计,并且可能需要一流印刷的精度。这种趋势的特点是深色——通常是黑色,但并不总是带有深色调色板的背景。通常有足够的对比度来提高可读性,但不会太多。
这种图形设计趋势源于在手机和设备上使用深色模式,因为用户喜欢这种转变。对于许多 Web 项目,选择深色设计主题的设计师有时会包含一个“浅色模式”切换开关,以便用户可以选择如何查看项目。
深色设计方案需要大量计划才能恰到好处。颜色需要调整以确保有足够的对比度,并且在印刷中,反向印刷可能需要考虑一些挑战(尤其是介质类型和印刷)。
使用阴影和图像框架来充分利用这种图形设计色彩趋势。
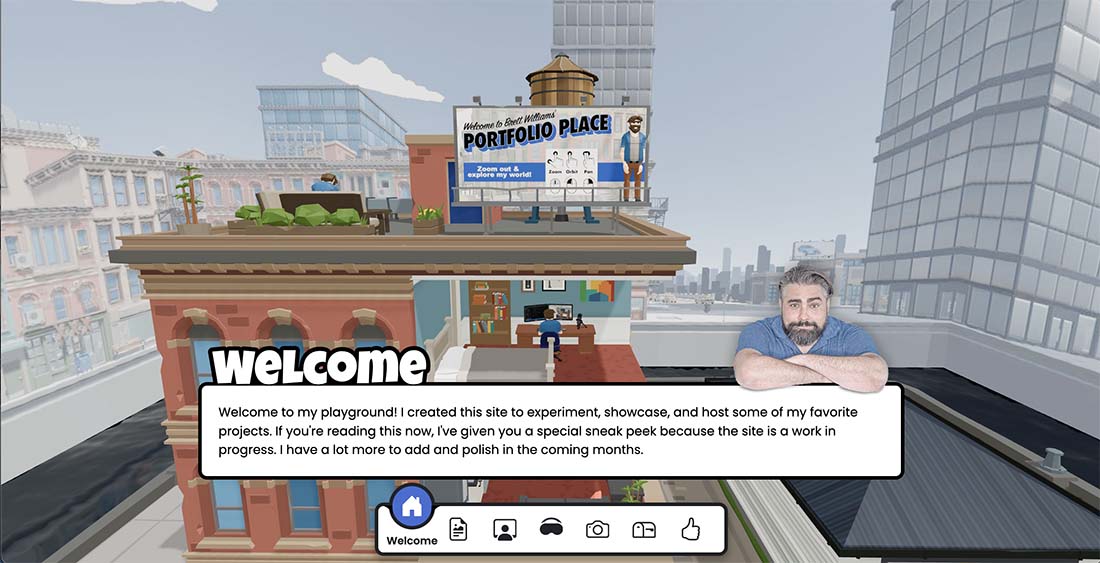
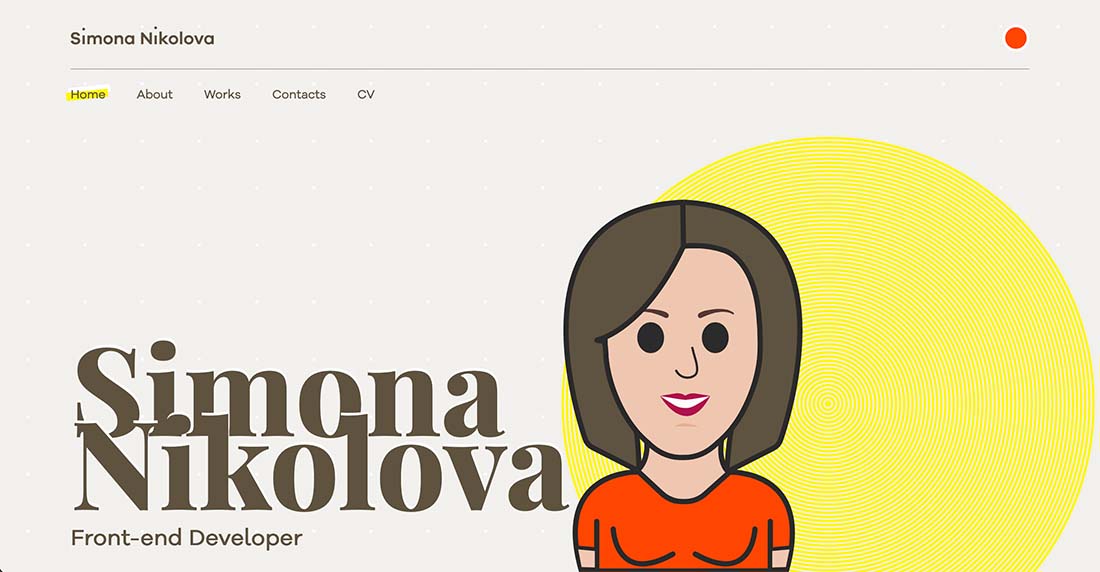
2. 个人头像


各地的平面设计师都在为从他们的作品集网站到社交媒体的一切创建个人头像。这些化身是设计师的程式化版本,可以展示风格、创造力并与用户建立联系。
这些化身有多种风格,但最主要的是我们看到的是看起来像设计师的版本,用于代替照片。
在这里的两个示例中,图形设计师采用了略有不同的方法。Simona Nikolova 使用大型个人头像帮助您了解她的投资组合网站。头像采用平面卡通风格。
布雷特·威廉姆斯 (Brett Williams) 在游戏化风格的作品集设计中将他的真实形象与三维头像配对。他的头像不是正面和中心,但它包含一些漂亮的动画。
3.包容性视觉效果

几乎每个项目——从网站设计到印刷品再到活动海报——都在关注更具包容性的视觉效果。
这包括图像、视频、插图、图标,甚至语音和声音。曾经默认包括看似白人的默认男性代表已经扩展到包括所有种族和性别、体型和能力水平的人。
这种使项目更具包容性的努力是已渗透到平面设计领域的更广泛努力的一部分。好的是,它扩大了项目接触更多人和更广泛受众的机会,同时提供了一组新的设计选项。
这种图形设计趋势是视觉的,也是让你对项目和与你一起工作的人感觉良好的东西。
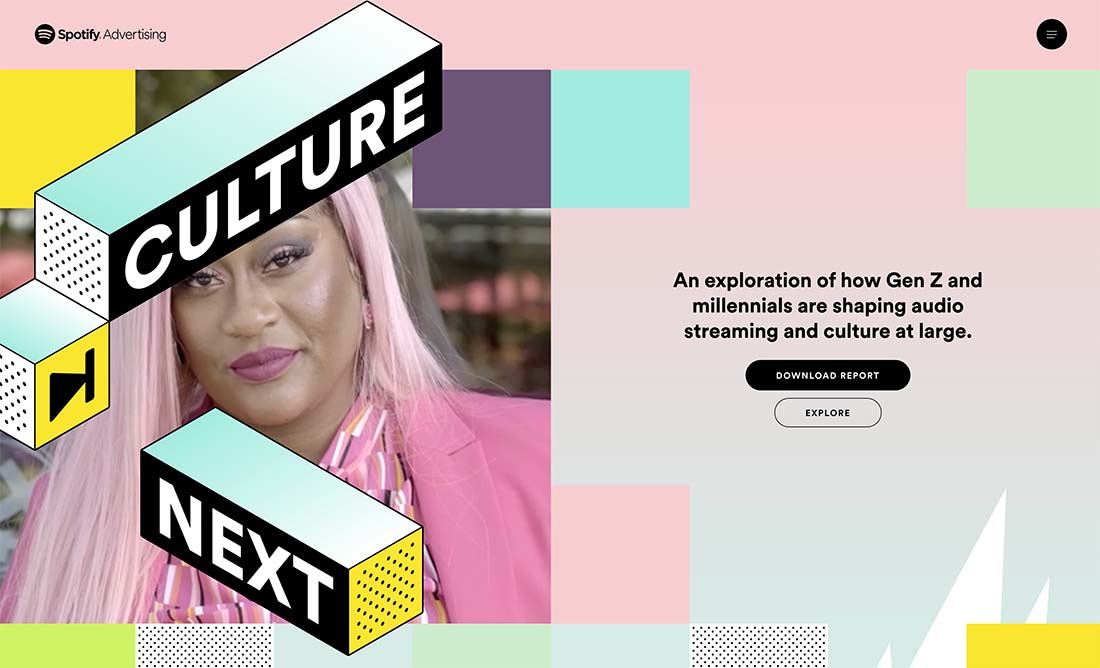
4.更大胆的背景图案


是时候为背景图形设计模式疯狂一点了。忘掉流行了一段时间的极简风格,大胆思考吧!
从颜色到图案再到看似在背景和前景之间分离的效果,大胆的设计正成为主流。这种图形设计趋势之所以有效,是因为它引起了您的注意。
与更简单的排版或其他设计元素搭配使用时,大胆的背景(尤其是带有图层效果的背景)会非常惊艳。大胆可能以颜色、图案、背景对象的大小的形式出现,或者在网站的情况下,以运动的形式出现。
使这种趋势发挥作用的诀窍是确保一切都有位置,并且元素之间有良好的视线流动。对于粗体背景,前景元素可能必须更大或更粗,以确保有足够的对比度以获得最佳可读性。
5.文字图层效果


分层文本效果长期以来一直是一种印刷图形设计技术,但现在它也开始成为网站项目的趋势。
通过分层文本效果,包括颜色、动作或大小;您可以将排版变成设计中的主要视觉效果。
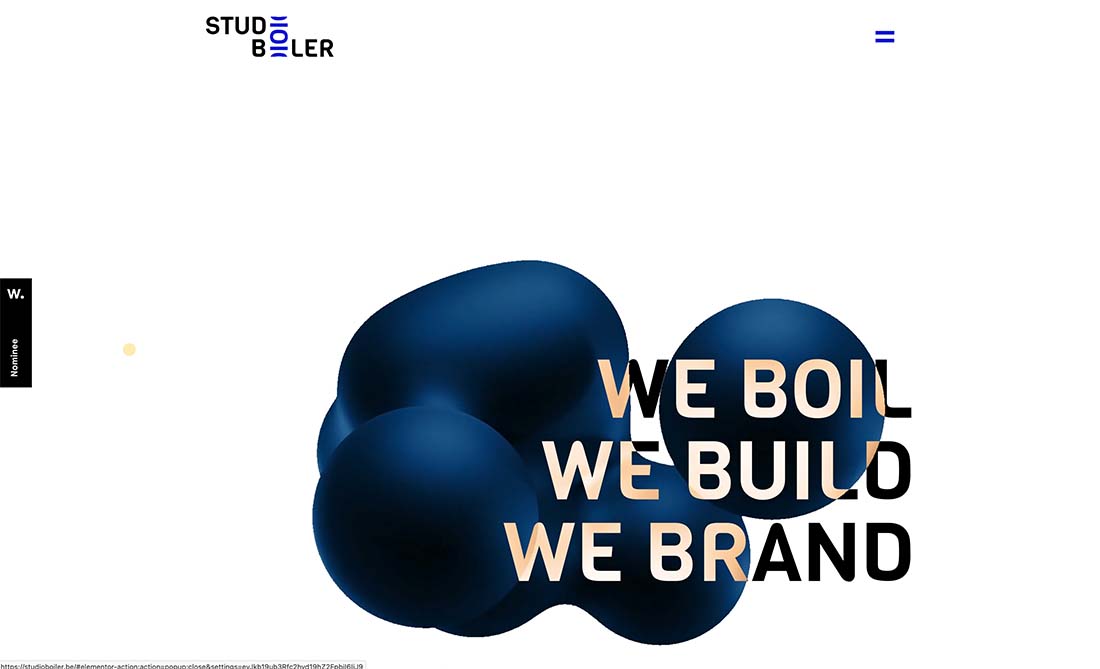
在上面的示例中,文本图层效果是通过两种方式实现的,都取得了惊人的成功:
- Studio Boiler 使用运动和颜色变化将注意力吸引到设计中的较长标题。动画斑点在文本中移动时的颜色变化非常有趣,您不得不看。
- Mrs & Mr 使用与文本层的大胆对比来吸引注意力并创造兴趣。强大的重量、尺寸和运动选择让简单的设计产生很大的影响。
分层文本效果的挑战在于,当排版的使用不是近乎完美时,它们可能会变得平淡无奇。您希望确保所有文本元素都是可读的,并帮助用户理解他们与设计交互的原因。
6. 不露面的意象


在图像中屏蔽还是不屏蔽?这是设计师和品牌非常关心的问题。答案似乎是更多带有“匿名”图像的设计。
这包括大量从后面显示人物的剪影或图像。
它有两个目的。对于一些人来说,它允许设计师使用可能已经存在于品牌库中的图像,而无需重新拍摄照片,并且它对冲健康和社会规范。
除了更少的人脸图像外,预计还会看到更少的人群图像。
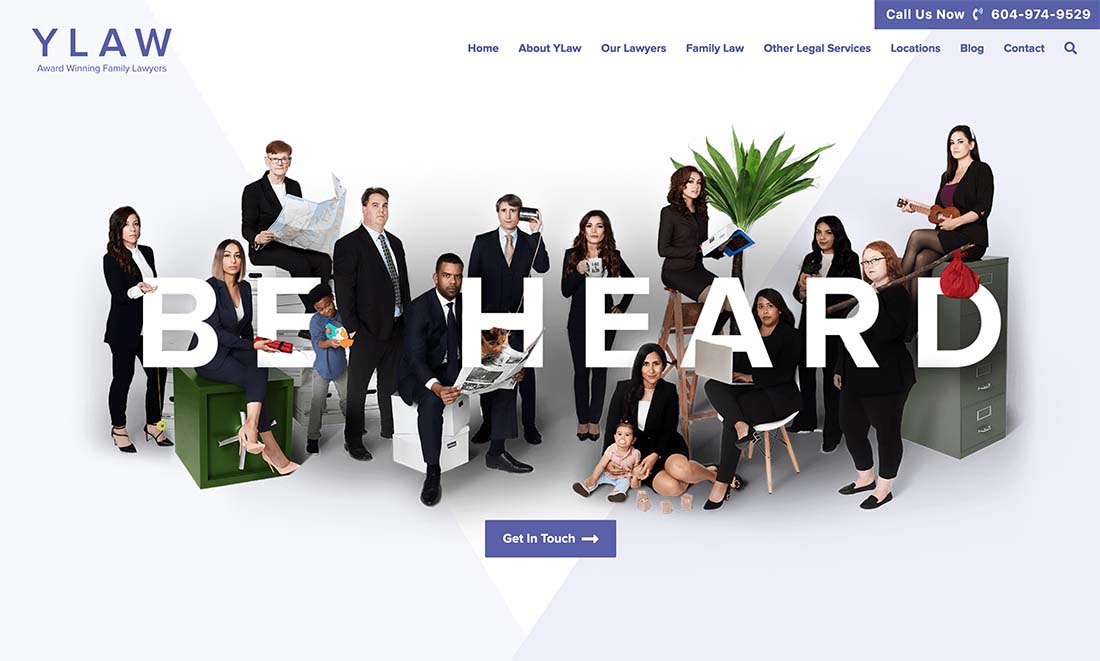
7.超大元素


超大设计元素——从图像到版式——主导着数字和印刷图形设计。
对于数字项目,许多这些超大元素都伴随着动画和滚动效果,可帮助您查看图片的其余部分。在这些情况下,超大尺寸的使用有助于鼓励互动和滚动。
超大元素还有另一个共性——重叠的设计元素,例如文本上的图像。虽然这不是一种经常推荐的技术,但它越来越受欢迎。
它适用于简单的排版,只有一个(或两个)单词在部分覆盖时可以理解。结果可能是美丽的、有影响力的和令人印象深刻的。
8. 实验排版


实验字体在。
这些具有各种样式和选项的特殊字体以现代风格装饰所有类型的项目,营造出独特和个性化的感觉。
实验性字体包括任何有点不同的东西,包括带有前卫和时髦的线条或笔画、动画、3D 元素、颜色、插图和可变样式的字体。它们是可识别的,因为您无法查看这些字体并为它们确定名称或确切样式。
实验性选项的优点在于它们真正适合项目。
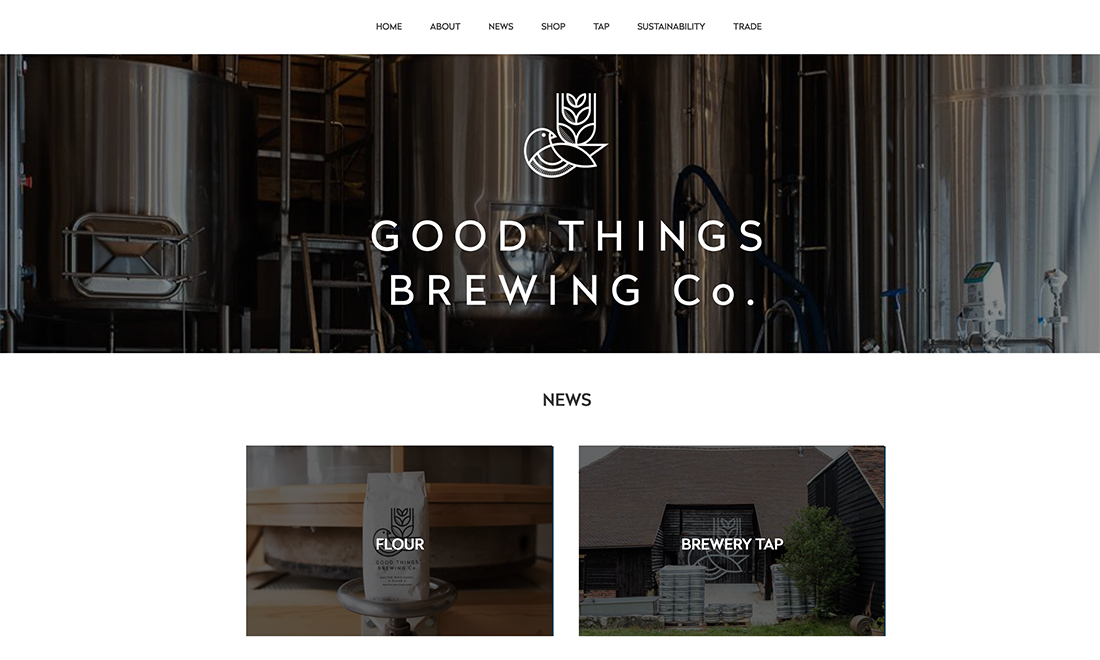
9.“有机”外观


在过去的几年里,人们一直在推动创造更真实的图形设计元素,以更好地与观众联系。这已经演变成一种更“有机”的外观和感觉。
有机外观具有欺骗性,因为它看起来像是一种简单、无设计的设计。但是,设计师可能需要做很多工作才能使它们看起来如此自然、草拟或新鲜。
你会知道这些设计,因为它们似乎意味着什么。他们与观众建立联系并产生共鸣,并具有“任何人都可以想出这个”的外观。(是的,听起来或想起来可能很烦人,但这就是这里的视觉美感。)
有机图形设计使用的标志没有很多精致的颜色或装饰——想想初创公司流行的风格——并且倾向于以简单的排版和调色板为特色。产品可能由可持续包装或材料制成,因为一切都与这一趋势相呼应。有机设计本质上是有机的。
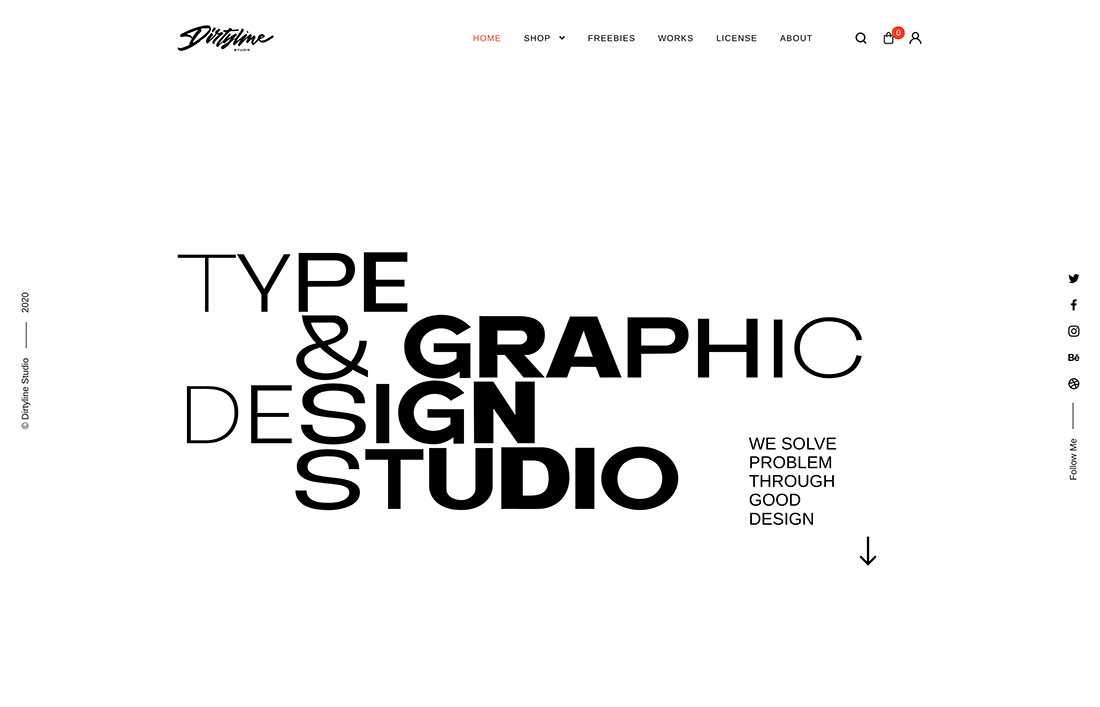
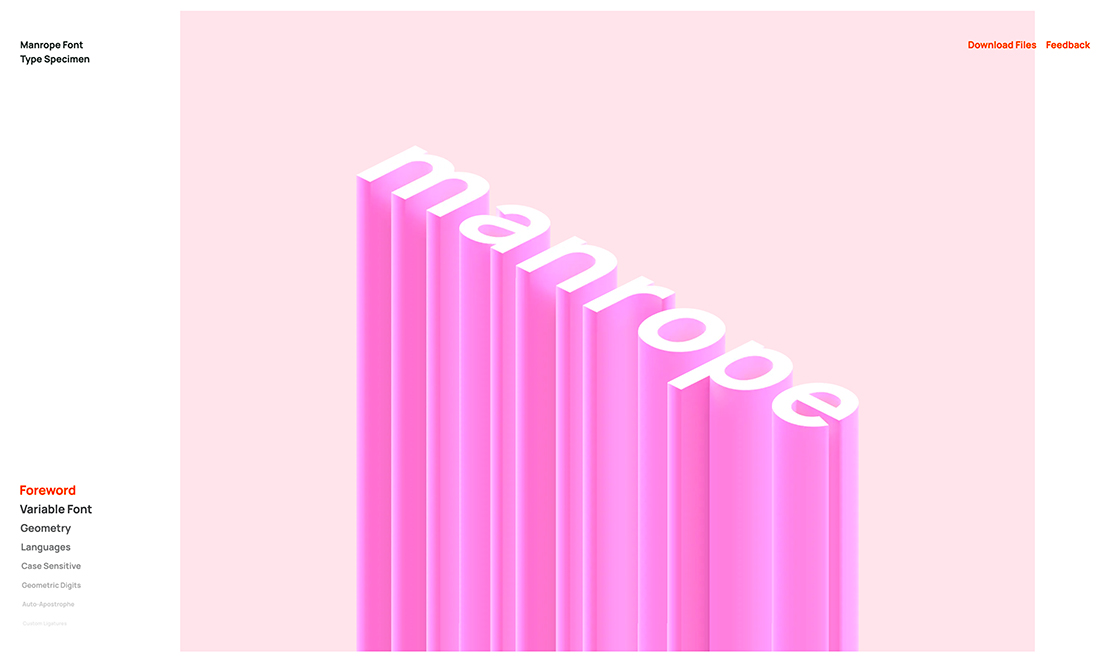
10. 影响力的重排版


在设计范围的另一端是 2021 年的下一个趋势:重排版。大而粗的粗笔画字体似乎无处不在。
除了大胆的笔触之外,这些字体中的许多还具有时髦的形状、动画或其他旨在吸引注意力的技术。这种趋势一点也不乏味,也许最令人惊讶的是,某些类型显示的重点不是可读性,而是用户参与度。
考虑到这一点,让这一趋势发挥作用的方法是确保支持的文本和艺术元素易于阅读和理解。它们应该采用简单的形状和功能来支持厚重、更有影响力的排版。
这种风格也适用于更知名的品牌,这些品牌的外观、感觉、声音或情绪已为用户所知。它是这样工作的:即使您无法阅读网站上的所有文字,由于一致的品牌风格和感觉,您也知道自己在访问哪个网站。
11.结合语音和声音


嘿,亚历克萨……
接下来发生什么?2021 年最大的趋势可能不是你能看到的。这是你听到的。
为音频体验添加语音元素、声音片段和更多交互性是一件大事。想一想您在日常生活中使用声控界面的频率。提供有价值的内容是使这项工作最有效的关键因素。(也涉及一些编码“魔法”。)
另一方面是在您的网站和设计中使用不属于语音界面的声音。由于用户越来越习惯使用设备和观看视频,因此他们更有可能参与包含声音的设计元素。(只需确保使用点击或点击激活;在大多数情况下,自动播放仍然是一个禁忌。)
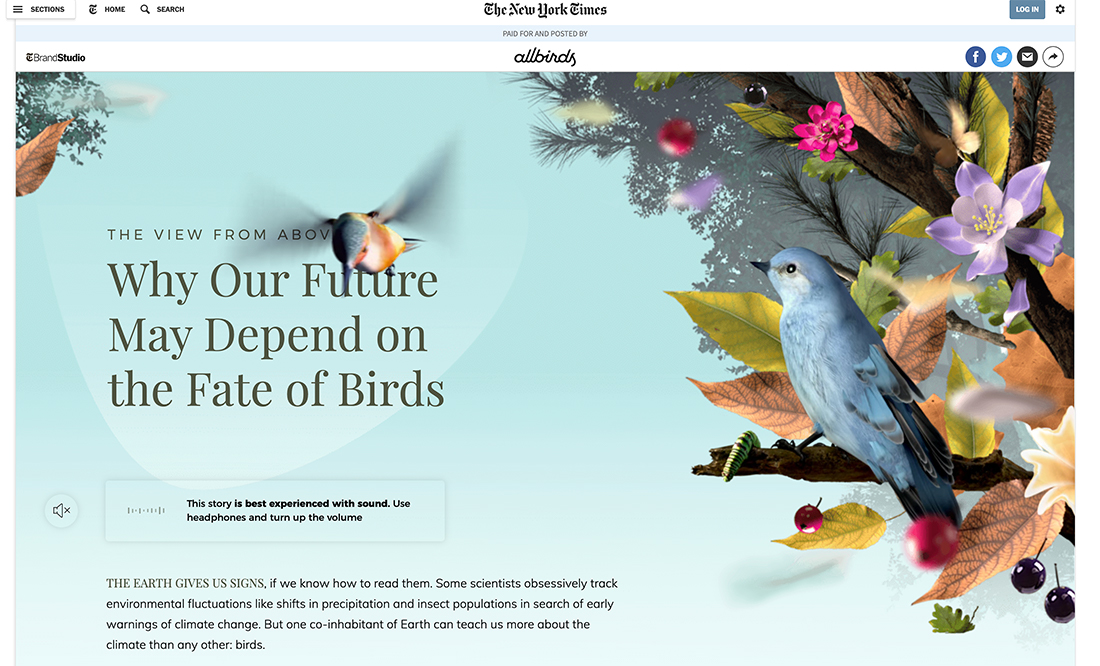
12. 3D 效果和深度


平面设计越来越接近现实。
从三维形状和层次到使某些东西似乎从画布上跳下来的深度,这种趋势似乎正在突飞猛进。这有点像拟物化,但这次的图形元素比以往任何时候都更加逼真。
在数字空间中,3D 效果通常与使元素栩栩如生的动画搭配使用。运动是缓慢的,有意的,并且植根于现实主义。(让屏幕上的东西看起来和表现得那么真实需要做很多工作,但回报是值得的!)
3D 和深度的最佳用途与设计试图传达的故事相协调。理解元素为何以这种方式设计的原因不应该是被迫的或需要太多思考。
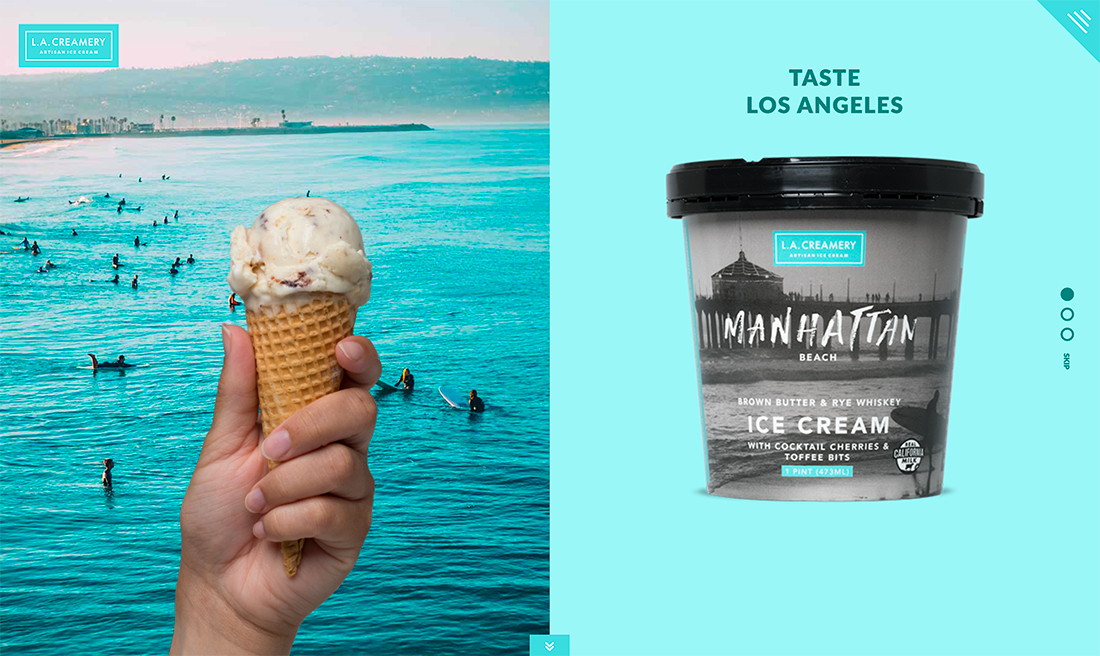
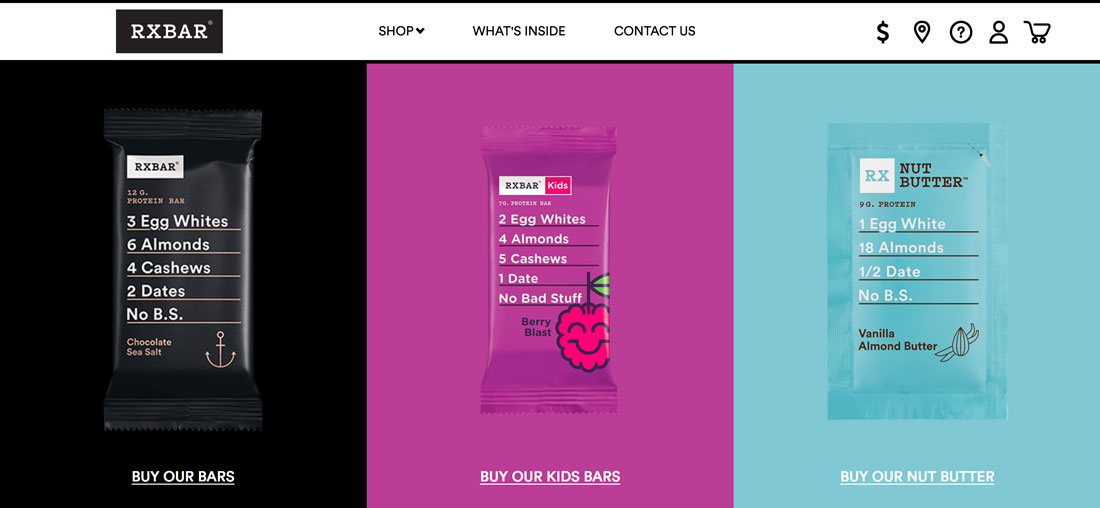
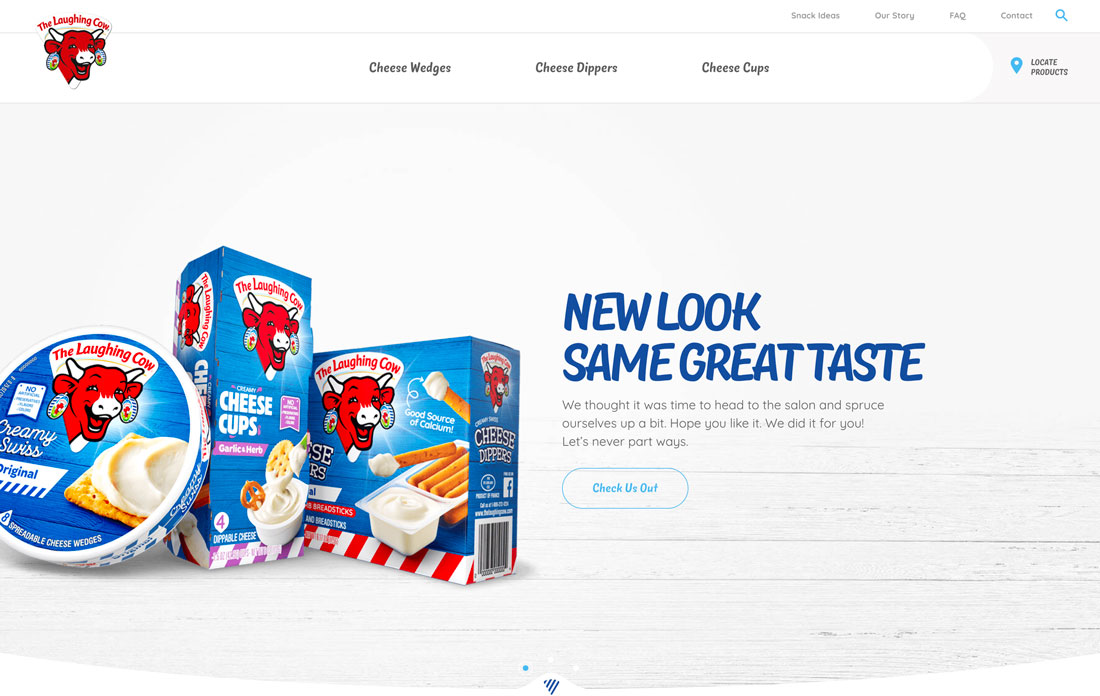
13. 亮色


从背景到图像再到用户界面元素,一切都使用鲜艳的颜色无疑是 2018 年最大的平面设计趋势之一。
以生动的调色板为特色的项目在网站项目和重新设计以及印刷促销和元素中占据主导地位。许多这些颜色都从 Material Design 调色板中得到启发,这些调色板明亮而大胆,具有蓝色、紫色和粉红色等颜色。
颜色出现的两个地方是产品和包装设计,这会延续到网站设计等其他元素。上面的 RXBar 是这种趋势的典型例子。每种颜色都与众不同,包装和网站设计完美结合。
但这并不是亮色图形设计趋势的唯一应用。
设计师还使用了更多以彩虹为灵感的调色板,打破了设计中仅使用两种或三种颜色的规则。今年,具有许多有趣形状或排版的鲜艳色彩的调色板非常庞大。
14. 三维静物元素


似乎设计师们都渴望做三维设计项目。这出现在 3D 空间中元素和对象的分阶段元素和静物表示中——真实的或创建的。
这个概念为产品放置创建了一个非常吸引人的画布和表示,并展示了现实生活中的外观或感觉。这些设计通常相当精致,尽管乍一看可能并不像,并且可能包含真实的和创建的对象。
这种图形设计趋势展示了想象力的作用。
15.渐变


渐变无处不在——作为背景,作为照片和视频叠加层,内部图像,等等。
颜色在 2018 年是一件大事,而渐变是这场运动的重要组成部分。同样流行的明亮颜色也是渐变的趋势选择。
但并非所有趋势渐变都是大胆而明亮的。有些更微妙,颜色变化柔和。它们可以与真实元素或插图和排版一起使用。
16. 移动形状和斑点


动画形状和斑点有一些宏伟的东西。这种设计趋势以“无形”形状为中心,这些形状在设计背景中缓慢移动(或有时带有一点活力)。
斑点可大可小,通常以鲜艳的颜色为特色,或作为主要艺术或眼动追踪元素来帮助用户浏览设计。
但最好的部分是这种趋势有点时髦和新鲜,而且不需要太努力。您可以部署一些有趣的动画而无需过多考虑,并开发一种即使项目可能缺少其他图像(如照片或视频)也能吸引用户的设计模式。
出于这个原因,这种趋势的最大用户似乎是初创公司或规模较小的项目。创新的设计值得一看。
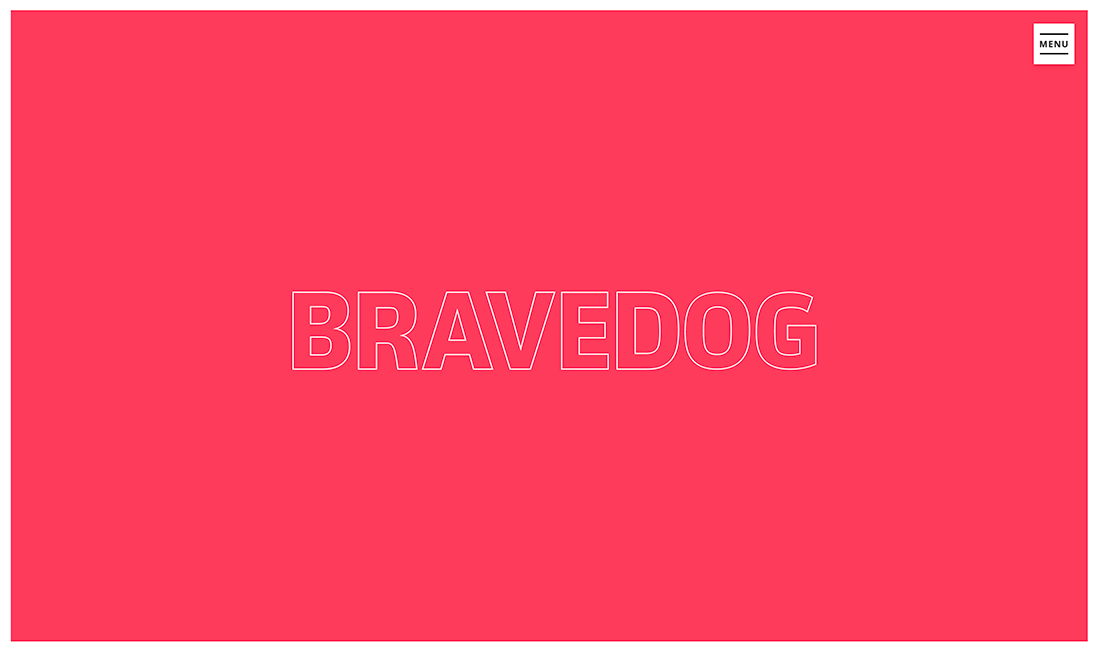
17. 最小导航


虽然大型菜单在几年前风靡一时,但现在已经转向更小甚至隐藏的导航元素。这从移动设备(无论如何大多数用户都在浏览网站)中得到启发,以创建更开放的画布并简化用户体验。
虽然“几乎没有”导航有利也有弊,但图形设计受益于干净的画布和更多创意选项以隐藏那些“讨厌的”导航元素。
上面的两个例子都以不同的方式做到了这一点。Blab 在屏幕左下方使用了一个创建方形菜单按钮。Le Mordue 甚至不在主屏幕上显示导航,它会在用户滚动时弹出。
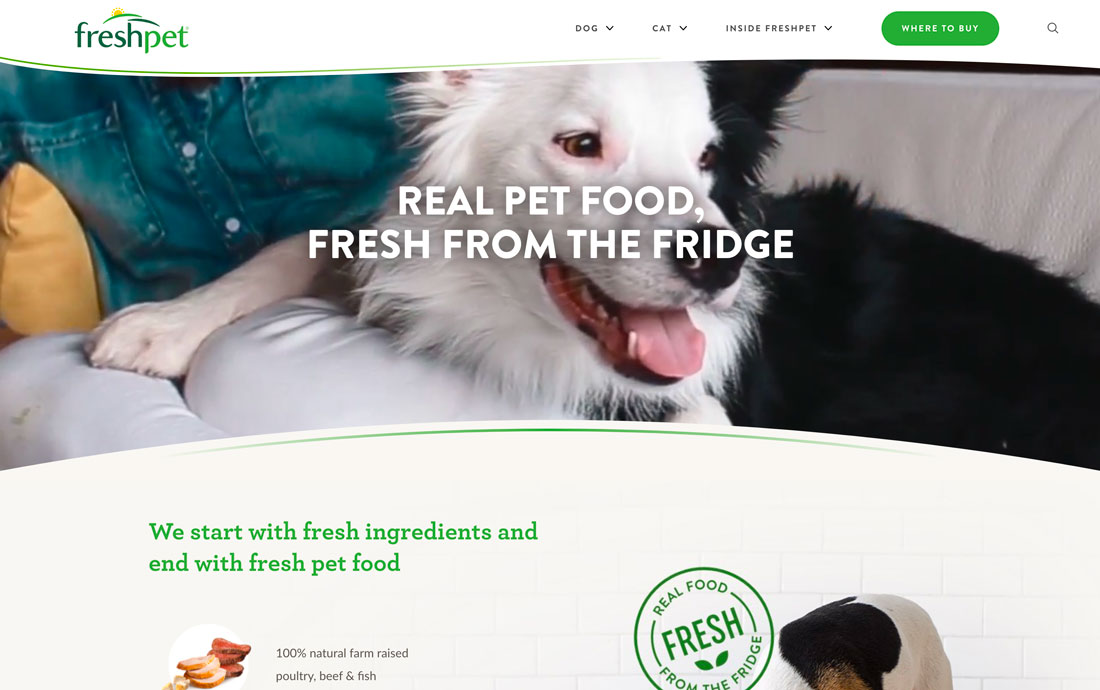
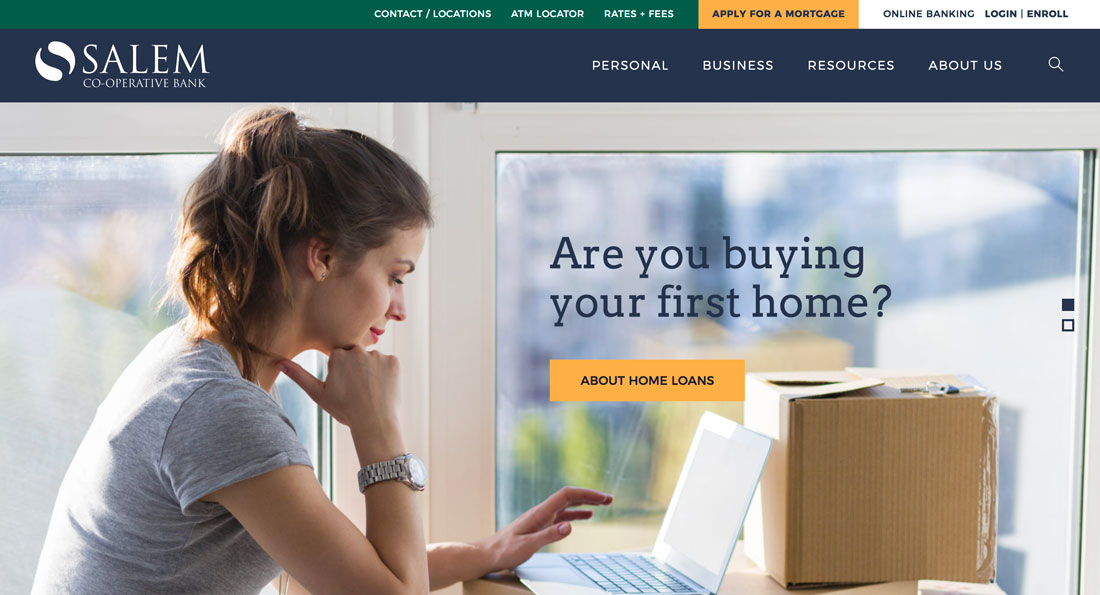
18.真实的意象


每个人都试图以一种真实的方式联系起来,而不是那么精致,真实的图像在设计项目中占主导地位。甚至商业摄影也正在转变,看起来更像是这些项目的快照。
虽然外观稍逊一筹,但它确实有效。
这种趋势之所以有效,是因为它感觉更真实。它还跨越了将设计元素用于品牌的其他地方,例如社交媒体。
您可以使用库存图像捕捉这种趋势——尽管它可能很快就会变得棘手——但更好的选择是与您的摄影师/摄像师讨论您想要在视觉上做什么。更真实的图像并不业余;这只是一种不同的风格。
更高的屏幕分辨率使得拥有高质量的图像比以往任何时候都更加重要——即使流行的风格有点松懈——摄影的质量也不应如此。
结论
今年您最期待在平面设计项目中使用哪些新的设计理念?
我喜欢这些概念的一点是它们很有用。没有什么比将精美的设计与高度可用的体验相结合更好的了。